App Store Connect You Must Upload a Valid Screenshot
If a picture show is worth a chiliad words, then your app store screenshots are the all-time way to tell your app's story and convince users to download your app. In fact, neglecting this aspect of your ASO strategy is 1 of the biggest mistakes yous can brand.
Our complete App Store Screenshot Guide presents the all-time practices for creating the perfect screenshots for both the iOS App Store and the Android Google Play store.
Nosotros'll lay out the ins and outs for deciding how to cull and create the all-time app store optimization screenshots for your app. Nosotros'll even requite you the most up-to-date ASO screenshots all-time practices. Audio good? So let'due south get started!
Why are app screenshots of import for ASO?
You've spent a lot of time optimizing your app shop page with keyword-optimized text that's both compelling and easy to read. Practise you really need to work on crafting the perfect screenshots too? In a word: absolutely!
In both the Apple tree App Store and Google Play Store, all of your app shop visitors are exposed to your Commencement Impression Frame (everything above the fold).
A majority of these visitors will brand a decision based on the artistic assets they see there, and they will only spend about 3-half-dozen seconds looking at your First Impression before either dropping from the page, installing, or standing to explore before making a final decision.
That's why it's actually important in ASO that screenshots are optimized!
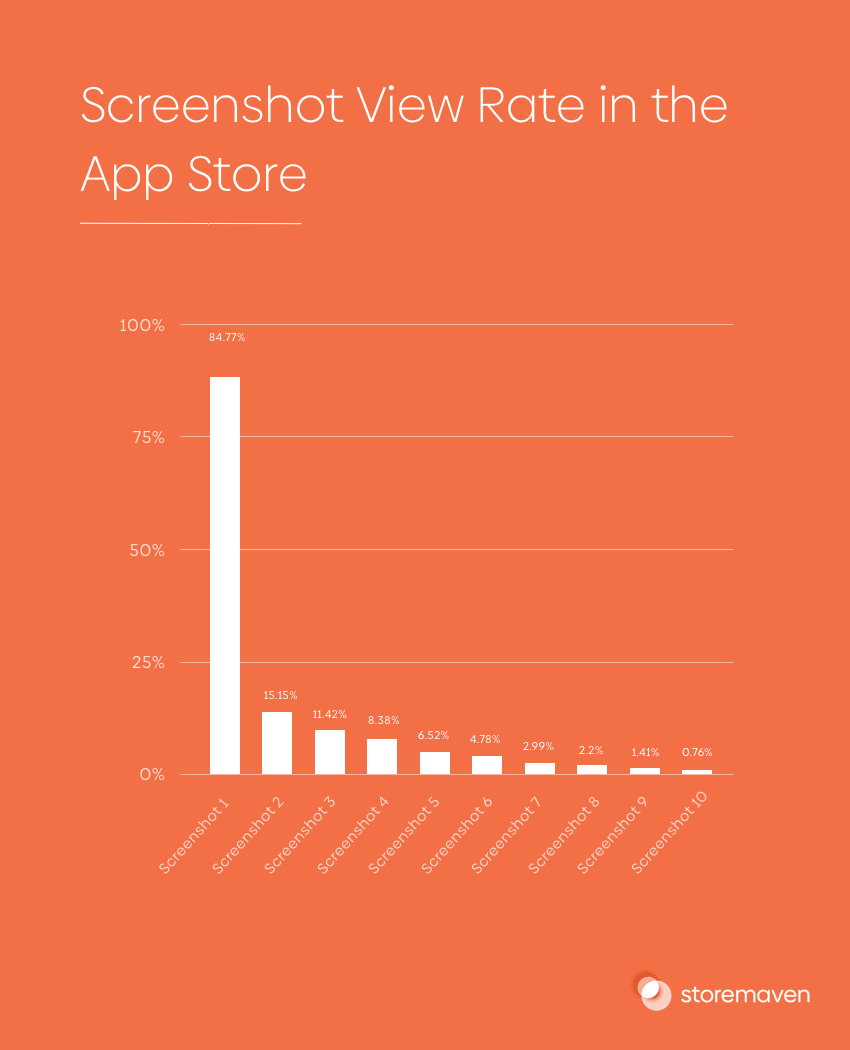
Based on our information, gathered by sampling the beliefs of 500M+ users, we can clearly see that the screenshots that appear in the first impression) are the most important as 100% of users are exposed to them.

Before ASO, screenshots were simplistic
The Gallery is an essential component of your app shop page. In the Apple tree App Store peculiarly, the Gallery is the most prominent nugget in the Start Impression Frame.
Fifty-fifty though Screenshots aren't fully visible in the First Impression Frame of App Store Listings in Google Play, they still have an touch on on your explore and install rate. This is due to the fact that all visitors who scroll through your shop list are exposed to the Screenshots in your Outset Impression Gallery (all creative assets that can be seen without browsing through or interacting with the Gallery).
When the Apple App Store and Google Play starting time launched, mobile app publishers weren't yet equipped with the app screenshot design platforms with which to test their creative assets.
During this time, most Screenshots utilized unproblematic designs and straightforward messaging that namely conveyed the app's key features and overall functionality. The lack of diversity kept apps on the same monotonous playing field.
Times have definitely changed…
App Store Screenshots best practices, trends, and insights
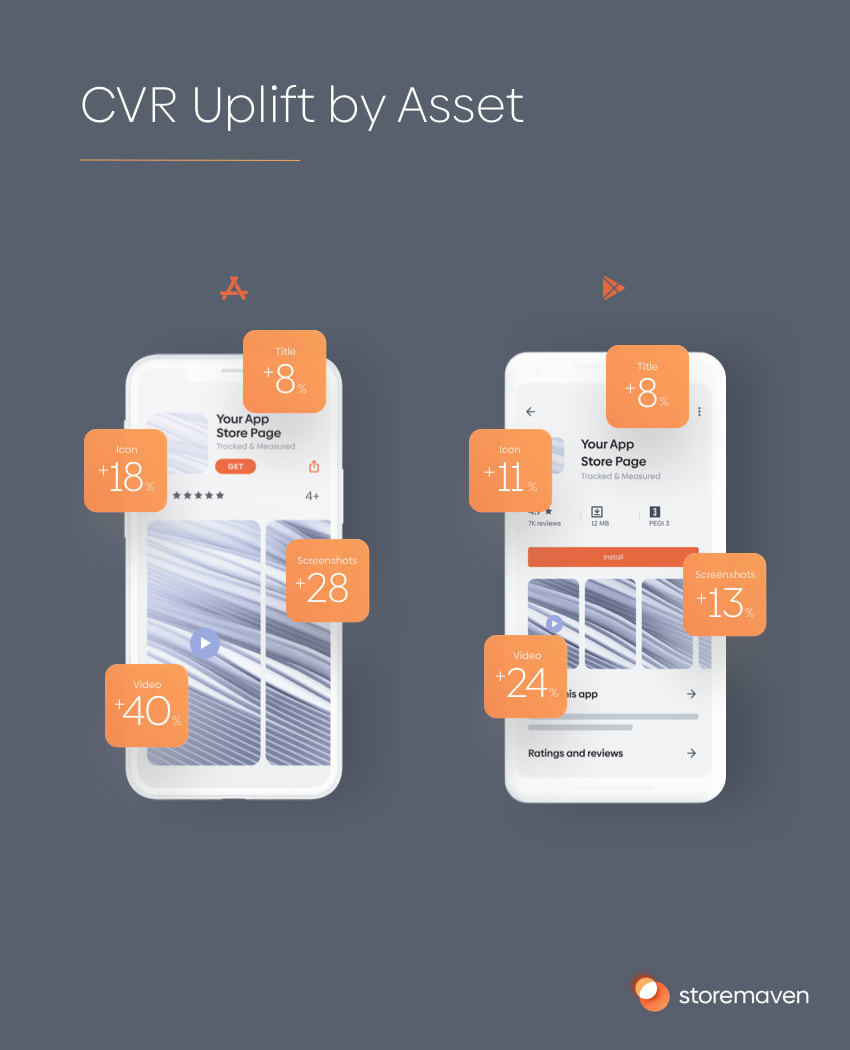
On the App Shop, the Gallery occupies the nearly significant amount of real estate on the folio, making it one of the most impactful creatives you can optimize. In fact, we've found that a properly optimized Screenshot can increment CVR by up to 28%.
With Google'south recent Play Store redesign, the Gallery is now to a higher place the fold and much more prominent since the Feature Graphic was removed from the top of the Store Listing.
Read more than: Why Your App Isn't Ready for the New Google Play Blueprint
In general, visitors are much more than likely to look at your app's Screenshots than engage with other assets, such as its description—even if they're visible above the fold. How much more likely? According to our enquiry, the average App Shop user is 10x more likely to scroll through your app'south Gallery than read its description.
How your App Screenshots are displayed in search results
While many of the above benefits relate directly to your Product Page, on which paid traffic directly lands, your Screenshots besides play an important role in the Search Results Folio on the iOS App Store.
Although you lot should focus your testing efforts on optimizing for visitors who click into your app or game'due south full Product Page, our data shows that meridian apps receive around 60-lxxx% of installs from search traffic. This makes it imperative that the Gallery assets they encounter while searching are appealing enough to either convince them to install directly from search or entice them to click through to your Production Page.

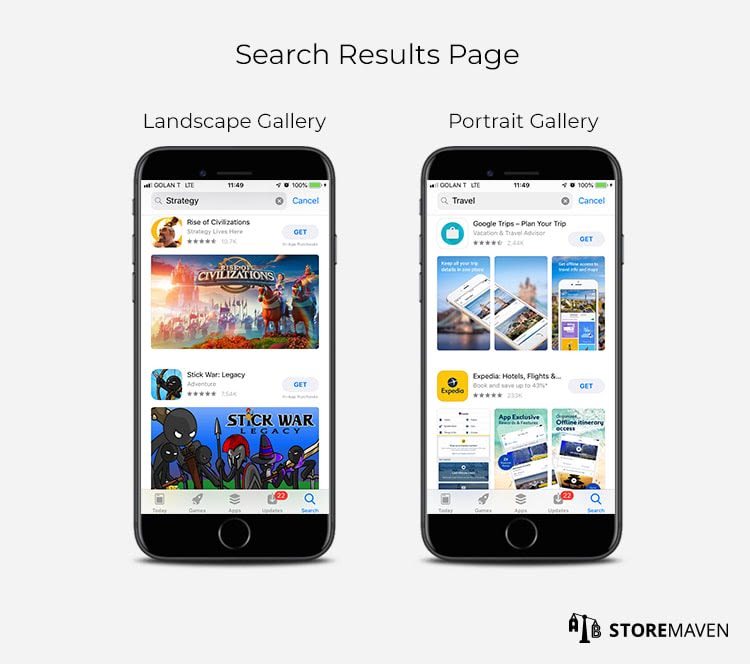
To optimize for search traffic, yous should be cognizant of how your Screenshots are displayed. Remember, visitors aren't but looking at your Product Page. You're competing for their attention with every other search result on the folio, which means your Screenshots need to stand up out.
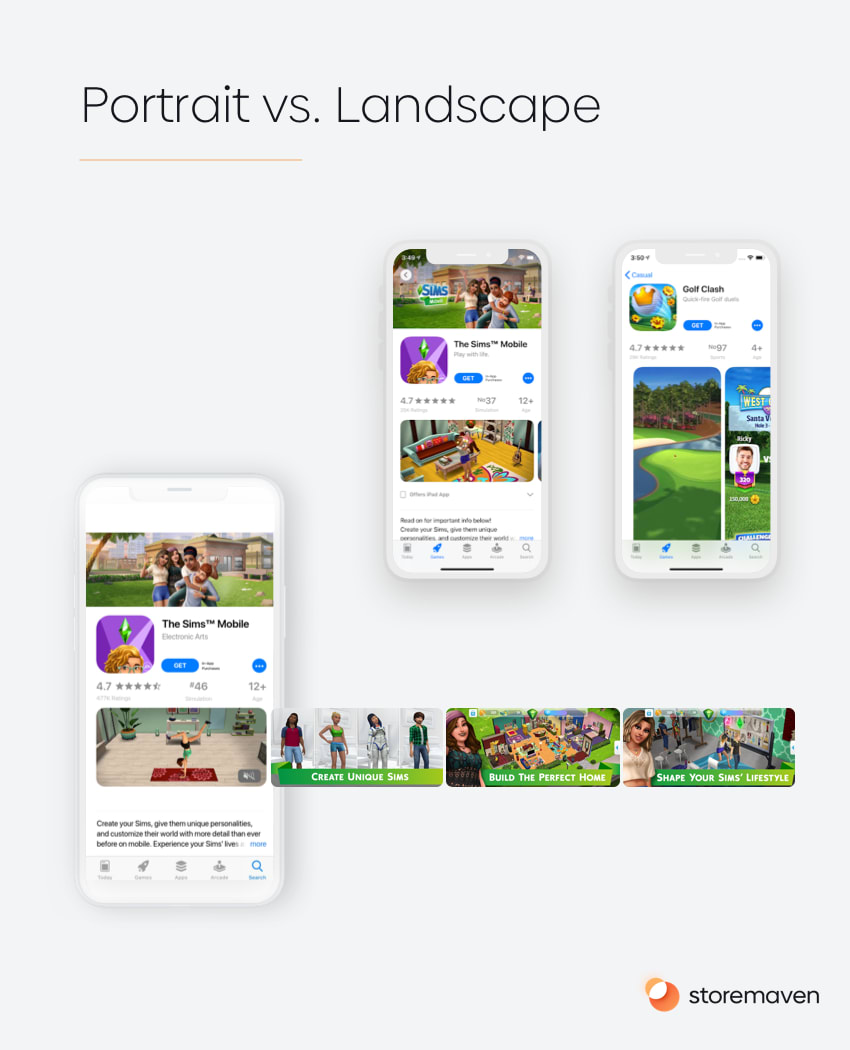
Additionally, the number of assets that are shown depends on your Gallery orientation. If you use landscape orientation, only your first asset will appear. If yu use portrait orientation, your first three assets volition be visible.
As you lot can see in the example higher up, visitors are exposed to a greater multifariousness of images when using portrait assets. But the Screenshots are condensed to fit within the aforementioned amount of infinite every bit the landscape assets. This tin can create visual ataxia and make your messaging more difficult to decipher.
Based on those differences, we wait mural assets to have more than of an impact on search traffic, which is an insight that'south also supported past our initial testing.
Nosotros constitute that for 1 of the leading mobile games, a Landscape Gallery boosted CVR by 42% from the Search Results Page. We'll go into more specifics nearly Gallery orientation afterwards, but you tin can also check out our Gallery Orientation guide to assistance you lot decide which Gallery orientation is best to optimize your app.
Just as there'southward a significant do good to optimizing your Screenshots, at that place is likewise a cost associated with not investing resource in testing them. Nosotros've seen that untested Screenshots can harm CVR by 15-25%.
If y'all have a video on your production page, that'll push the 1st screenshot to the 2nd slot (or 3rd or fourth if you accept two-three videos).

App screenshot styles and best practices
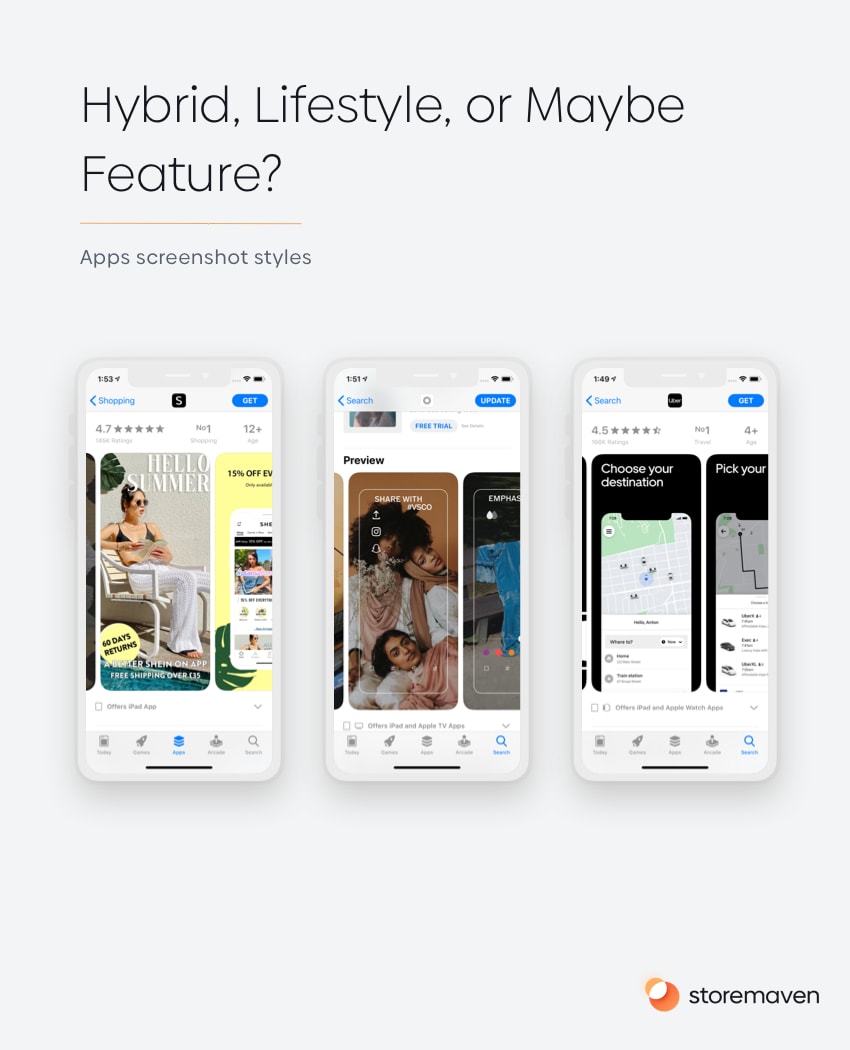
Screenshots are incredibly important to the success of your app. The question is, how to make great app store screenshots? First, you must decide what style of screenshot suits your app:
- Lifestyle: A lifestyle screenshot shows your app in a real-life setting. This is a not bad manner to show potential users what it'south like to use your solution.
- Feature: Feature-style screenshots depict specific capabilities of your app. These kinds of screenshots are ideal when attempting to show the usefulness of your tool.
- Hybrid: A hybrid screenshot is one that mixes multiple screenshot styles together. For example, you could show a person using a specific feature of your app in existent life.

Deciding which of these screenshots styles to employ really depends on the unique selling points (USP) of your app. Why would your target market want to download your solution? Volition it make their life easier or more enjoyable? Does information technology simplify or speed up unsavory tasks?
Lock down your app's USP, then cull the screenshot style that best conveys these selling points in an enticing fashion that warrants a click.
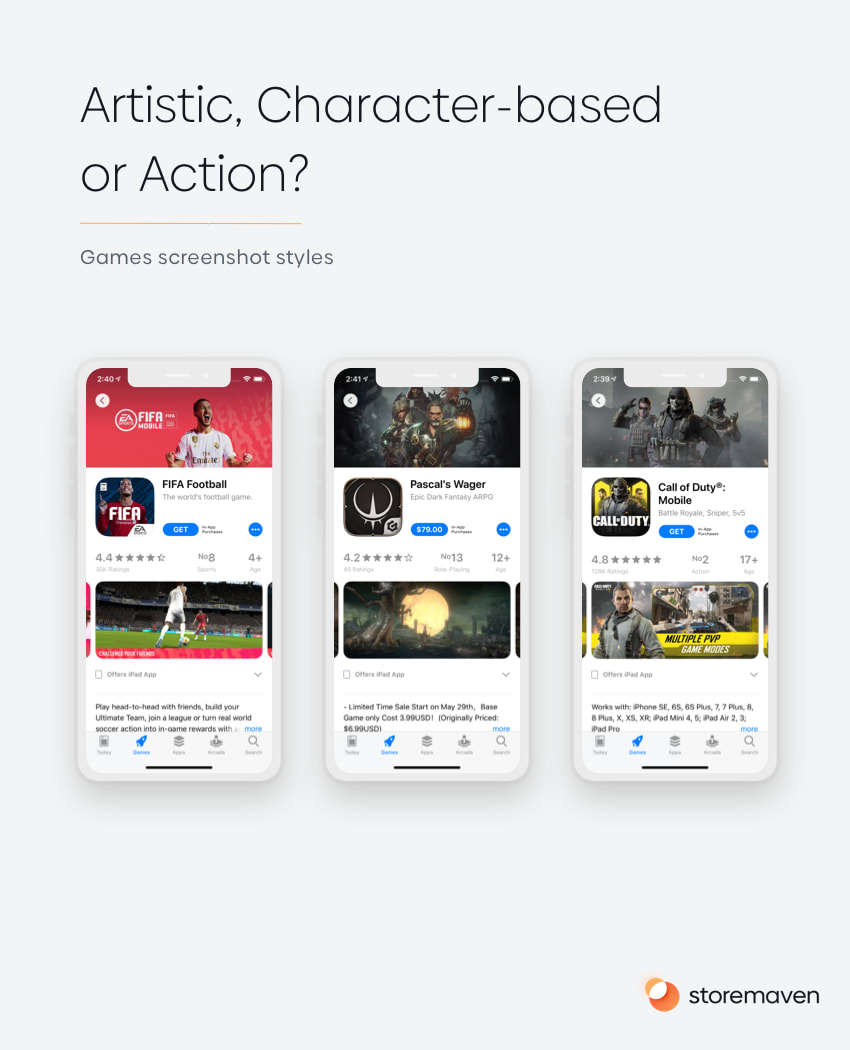
ASO best practices for mobile game screenshots
If your app was made for amusement purposes rather than to solve a specific problem (AKA you created a game), you'll want to call back about your app screenshots a little differently. At that place are a few chief screenshot styles that y'all should be enlightened of:
- Gameplay: A gameplay screenshot is whatever image that was captured while your game was being played — preferably at the height of the action. Screenshots of this type tin can be very visually appealing and create excitement for your app.
- Creative: An creative screenshot, also known as a splash screen, is a highly creative format that takes multiple visuals from a game and combines them in an appealing way that clearly defines its USPs.
- Character-oriented Screenshots: These screenshots place more focus on characters inside the game. This screenshot style is usually used by games with well-known IPs, giving them potent make recognition. It'south also used by games in which the characters themselves drive installs and offer a majority of the game'due south entreatment.
- Feature-oriented Screenshots: highlight specific features of the game, such as the power to play against others, collect characters, boxing bosses, etcetera. This is a powerful design strategy to utilize if the specific gameplay mechanics aren't a huge differentiator for your game, but the unique storyline and features are where the competitive advantage lies.
- Hybrid Screenshots: represent whatsoever combination of the above. Similar to apps, this way tends to offer the all-time of all worlds as y'all tin can highlight recognizable characters over the backdrop of gameplay in order to attract a wider diverseness of installers.

Many game makers choose to utilise multiple screenshot types to promote their apps to potential users. Only no matter which way you lot use, keep these things in mind:
- Showcase Characters: Gamers connect with characters more than anything else. Make sure your screenshots describe your characters in engaging means. This is more true for games with strong and recognizable IP.
- Highlight the Action: Don't just show your characters standing around. Take screenshots that testify them in the heat of the moment. These kinds of images have a ameliorate take chances of convincing users to download as they as well showcase the primary gameplay mechanics.
- Communicate Progress: By this nosotros mean, testify that your game has various stages or checkpoints that players can work towards. Gamers love the sense of accomplishment that comes with beating a dominate or progressing through increasingly hard levels.
All-time practices for Screenshot text
While your screenshots need to exist visually appealing, they as well need to convey information. Sometimes the best style to ensure your audience understands what your app does is to include text captions. This strategy volition allow you to easily pinpoint unique features.
Here are three things to avoid when crafting screenshots with text:
- Pocket-size Font: You don't want your text to distract from the prototype. At the aforementioned time, you tin't make your words and then small that users have to squint to read them. Find a happy balance that's both easily readable and unintrusive.
- Also Many Details: Don't try to write a novel here. Instead, include merely plenty text to convey your USP to users. If y'all force likewise many details, it will distract from the image and won't be equally engaging to your audience.
- Wasting Your Starting time Screenshot: Your first screenshot is the most important — past far. If information technology doesn't immediately appoint your audition, the likelihood of them downloading your app is slim. Identify your meridian screenshots offset in your app store page, AKA the ones that are most visually compelling and showcase the best features of your solution.
To portrait or to landscape, this is (always) the question
Nosotros've already discussed art styles in this commodity. But at that place are other pattern decisions you need to make. For example, y'all'll need to decide whether to apply portrait-oriented avails, landscape-oriented assets, or a mix of both. Each of the Screenshot orientations comes with its own ready of advantages and disadvantages.

When using mural screenshots, you lot showcase 1 main bulletin in each frame since landscape avails take up the total width of your Production Page. With portrait Screenshots, yous're able to display multiple messages in each frame since more than ane asset is visible.
Based on our analyses, apps are more likely to showcase portrait Screenshots. This is considering a majority of apps don't support horizontal use or functionality, and they're more than reliant on showcasing multiple features in each frame to garner installs.
Games, on the other mitt, take a wider mix of Gallery orientations considering there's more multifariousness in the mode they're played. Game developers besides tend to use more creativity when deciding how to showcase exciting gameplay, storylines, and characters, so they examination different orientations more often.
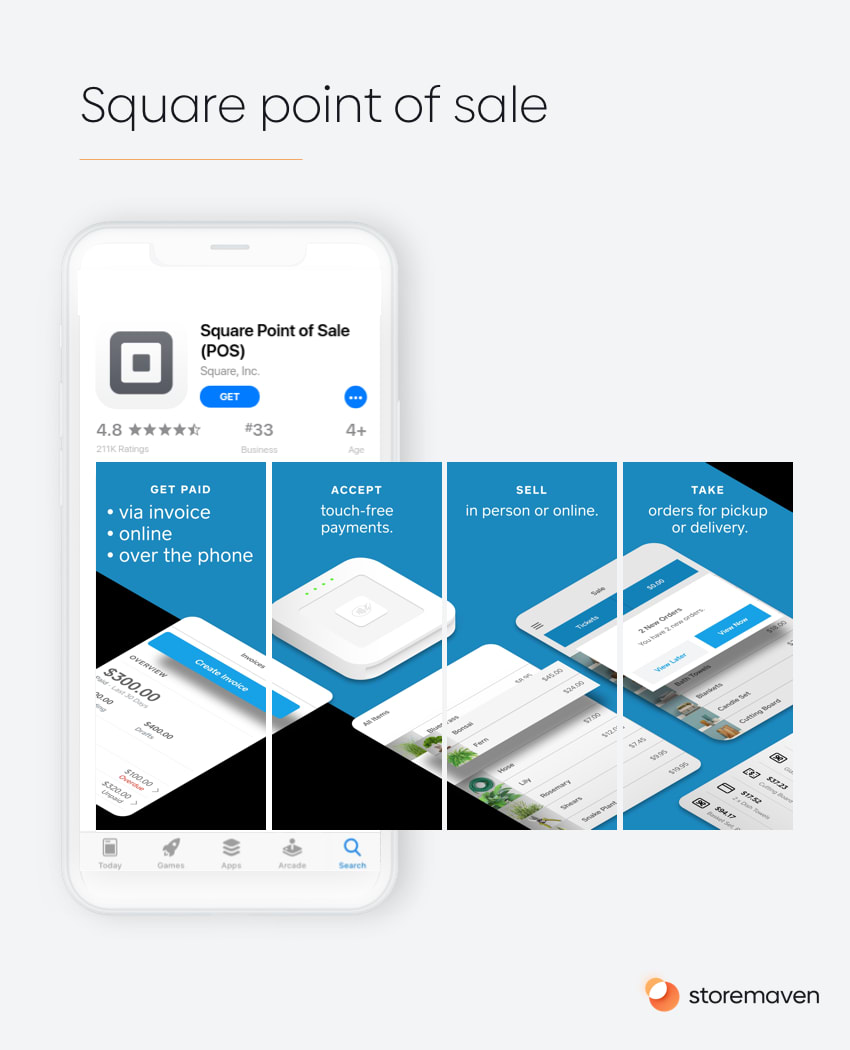
Panoramic galleries
Another trend to consider for portrait Screenshots is a Panoramic Gallery in which a design spans two or more App Preview Screenshots. This tactic is used to entice visitors to scroll through the Gallery and encourage additional date.
Look at this example from Square indicate of sale:

For iOS Galleries, check out our Panoramic Screenshot guide to avoid design-related issues associated with Panoramic Screenshots. Information technology's a little more complicated on Google Play since they allow you to upload varying Screenshot sizes and ratios.
Additional factors to consider
At this bespeak, you've solidified the virtually impactful messages you lot desire to showcase in your Screenshot Gallery, and y'all've determined how you're going to creatively communicate that content through unique design—all supported by potent hypotheses. Those are the edifice blocks of an effective Screenshot test.
But, in that location are a few more than things y'all must take into account in lodge to maximize the effectiveness of your Screenshot tests…
1. App Store engagement information
One time y'all've conducted tests driven by powerful hypotheses, you need to finer analyze the results.
Which characters converted the best? What features practise visitors care about the most? Most chiefly, why are they installing my app?
Each of these questions can exist answered using app store appointment information. The beneficial aspect of testing platforms is that they track how your visitors behave on each variation in order to excerpt valuable insights.
Some of the cadre metrics that ascertain successful Screenshots are:
- Explore Rate (How many visitors chose to explore your page?)
- Explore and Install Rate (How many visitors who chose to explore your folio decided to install?)
- CVR per Screenshot Impression (How well did each Screenshot convert?)
- Gallery Ringlet Rate (What percentage of visitors scrolled through your Gallery?)
- Gallery Scroll and Install Rate (Out of visitors who scrolled your Gallery, what percentage of them installed?)
- Gallery Session Time (How long did visitors spend exploring your Gallery?)
For example, possibly you establish that your 4th Screenshot had the highest CVR in your Gallery. In the following examination, you lot tin see how incorporating the message earlier in the Gallery, or fifty-fifty at the first of the funnel in paid UA campaigns, impacts conversion.
By isolating the letters, content, features, characters, etcetera that drive installs, you'll know what to communicate in your Gallery and what yous should exist testing next. This is how we used Screenshot testing to help mobile e-commerce app Wallapop increase CVR by 26%.
2. Screenshot order
Information technology may sound simple, but your Screenshot order plays a significant function in conversion. Most of your visitors will non scroll through your entire Gallery, so you must prioritize the club wisely.
We recommend putting your most important features and value propositions in the first two Screenshots, and then running additional tests to find the almost optimal chronological order for the remaining Gallery assets.
This will allow you to appeal to both types of users we tend to run across:
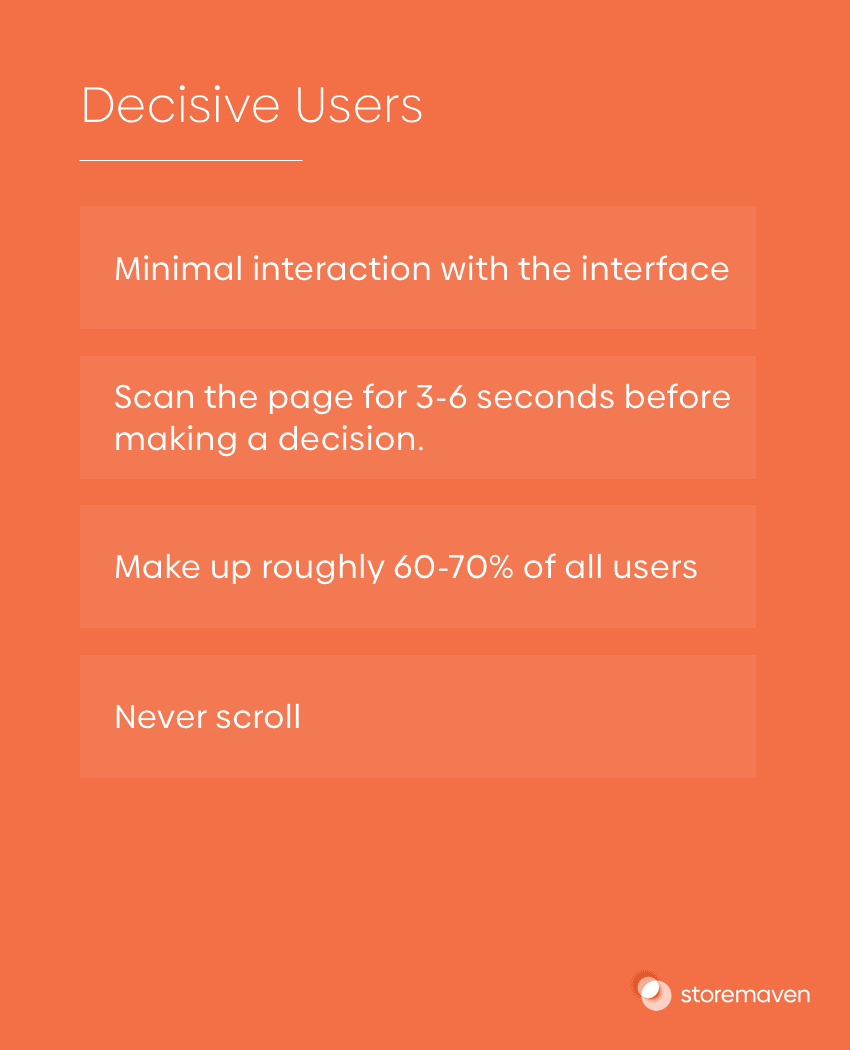
- Decisive users, who make a conclusion based solely on content they run across above the fold in the First Impression Frame.

- Exploring users, who spend additional time scrolling through your Gallery assets and vertically scrolling through your Production Page before making a decision to download.

Many developers also assume that if they add together a new feature, it should automatically be placed in the beginning Screenshot. This tin can only be verified through testing.
In fact, we've seen cases in which showing a new characteristic in the first Screenshot really harmed conversion considering information technology didn't highlight the app'south master selling proposition or properly explain what the app offered. This meant that Decisive Visitors didn't empathize the app's value immediately, so they dropped from the folio.
Through testing, you volition empathize exactly how dissimilar messages in different placements volition impact your functioning. This isn't a 1-and-done test; yous must continuously examination and optimize your Screenshot order in society to achieve sustainable success.
Limitations of Google Play Store Listing Experiments
Google adult its own tool, chosen Google Play Shop Listing Experiments, to aid developers test their app store
Google developed its own tool, called Google Play Store Listing Experiments, to help developers test their app store assets and get a sense of the overall CVR increment or decrease each variation created.
While you can use this tool to exam your Screenshots, it'due south important to understand where it lacks in existence a sufficient, standalone app store optimization (ASO) platform.
Even though y'all can identify which Screenshot variations converted the best, yous won't know why a certain variation won or even which Screenshot was the most impactful. Almost importantly, though, y'all won't take valuable company behavior information to uncover insights that volition drive your side by side tests.
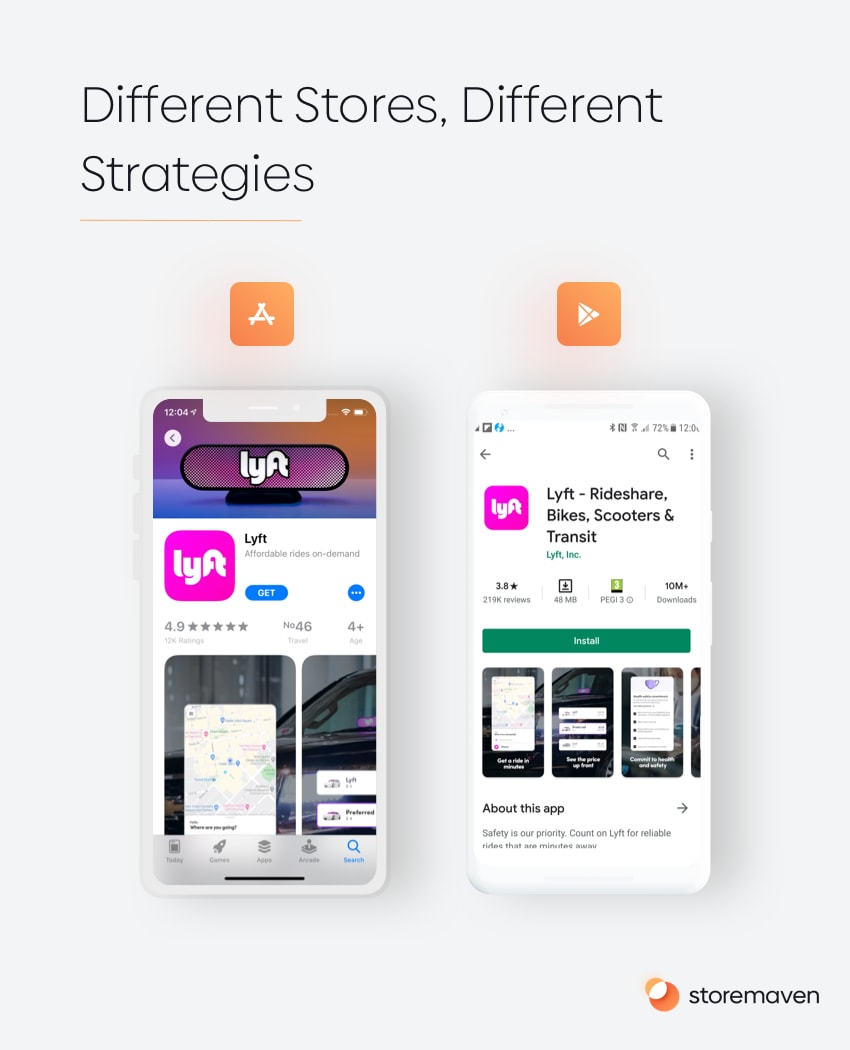
Why you shouldn't use the same app screenshots on both Stores
1 of the major misconceptions that developers have is that you tin use the aforementioned Screenshots on both the Apple App Store and Google Play Shop.

They are fundamentally different platforms, and they should be treated equally such in the surface area of ASO. This is because:
- The overall blueprint of the stores are still non the aforementioned (due east.g., no autoplay feature on Google Play videos, paradigm resolutions are dissimilar, etcetera)
- Developers oftentimes drive different traffic to each store (i.e., unlike sources, campaigns, and advertizing banners)
- Different apps are popular in each platform so competition varies
- The user base for Google is non the aforementioned as iOS—user mindsets and preferences are different.
Testing separately on both app stores will help you identify which Screenshot messaging and designs work best on ane platform compared to another. There'south no "i size fits all" approach to app shop marketing, and nosotros've seen instances in which using the same creatives on both platforms led to a 20%-30% decrease in installs on iOS.
How to test your app screenshots
Once your screenshots have been taken and uploaded to the app stores, you need to test and optimize them for higher conversion rates. A cute image volition only benefit your business if it helps to convert app store browsers into users.
Yous but accept one App Store folio. No matter where people come from—whether it's through paid user acquisition (UA) ads, word of mouth, app store search results, top charts, navigation tabs, etcetera—they all land on this single page. For that reason, it's crucial that the creatives they're exposed to effectively convince them to install.
Given the power that your Screenshots have in driving CVR, we've compiled our information, based on over five years of testing and the analyses of over 500M app store sessions, to help you lot optimize this nugget effectively. Here nosotros'll lay out a framework for developing strong screenshot tests so you can achieve sustainable success.
Enquire the correct questions
To exam and optimize your app'due south screenshots, you take to ask yourself all the important questions. Some of them might be:
- How many users were exposed to each of my screenshots?
- Are the beginning two screenshots encouraging users to further explore my app?
- Do my latter screenshots entice users to purchase my app?
- Do my screenshots encourage users to explore the rest of the page?
And the more concern-blazon questions, that can lead to interesting hypotheses (more on that to follow):
- What are your app's major selling points?
- What emotions are you trying to invoke within visitors?
- What differentiates your app from competitors?
- Is there a way for you to create a sense of urgency?
- What are the valid reasons that people decide not to install your app? For example, a lack of credibility.
- Is your UI/UX a key selling signal? How much does information technology thing to your audition (before installing)?
- How can yous leverage social proof within the Screenshots?
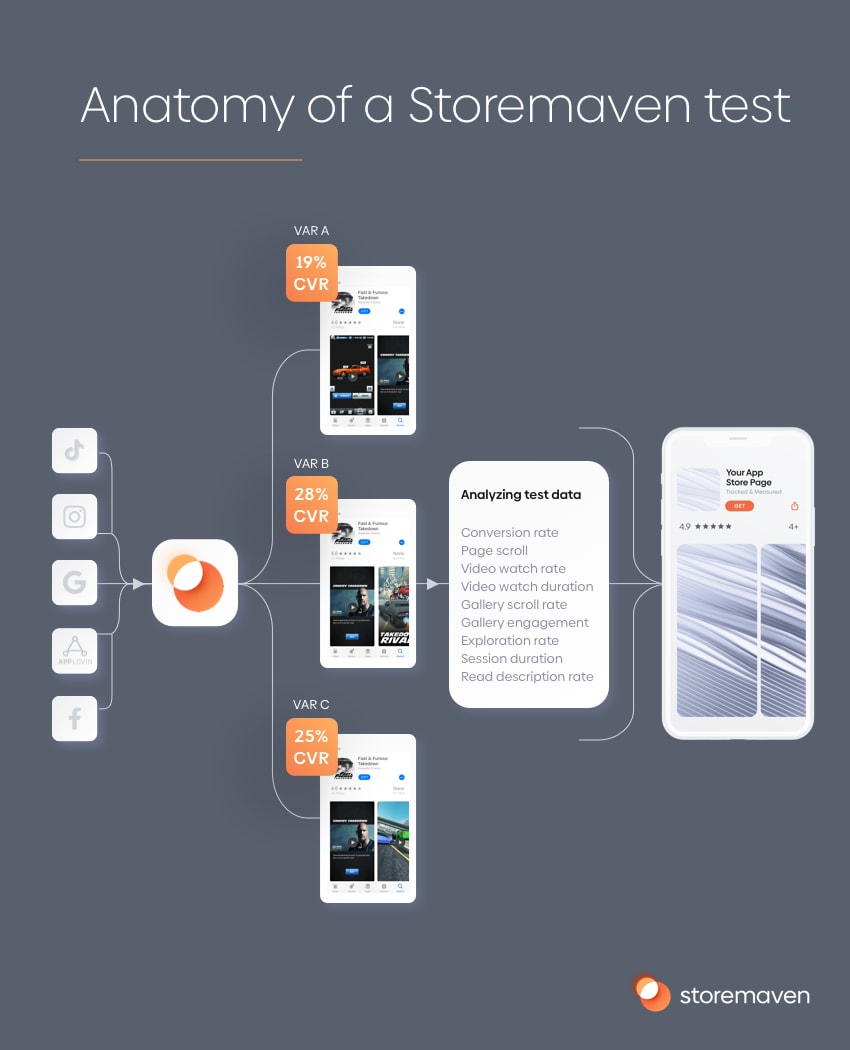
The only way to answer these questions is to apply an authentic testing tool like Storemaven. Our testing image will await something similar this:

Storemaven'southward app page optimization tool allows users to easily increase app shop conversions via A/B tests.
Once you've asked and answered the right questions, y'all need to check all the preliminary phases before actual testing tin begin:
Define your target audition
One of the reasons tests fail is because companies don't strategically determine which target audiences to test. Driving traffic from a relevant mix of audiences is crucial to achieve accurate results that can be practical to the alive app stores. Yous can ascertain your audiences past:
- Age
- Gender
- Location
- Interests
- Lookalike audience (in Facebook targeting, this refers to people who are similar to your existing customers)
You want to ensure your Screenshots are optimized for the audience you care nearly about and that will drive the most value, whether that's in the form of long-term retention or monetization.
A mutual mistake nearly companies make is focusing likewise much on increasing CVR, only to find they're actually converting low-quality traffic that won't contribute to their return on investment (ROI).
Conduct competitive research
In gild to differentiate yourself and find distinct Screenshot messaging, it's important to monitor what your competitors are doing. Identify your top category competitors and analyze the main messages and features they highlight in their Galleries. You lot should besides research how competitors' Galleries wait in the search results for keywords you rank for.
What are their strengths and weaknesses? How do they apply their Gallery to attract attention and convince visitors to install?
Understanding how they do this will show you where opportunities lie and how you tin better position yourself in the saturated mobile app marketplace. Tools like the ASO Tool Box, App Annie, and Mobile Action tin can assistance yous conduct this research quickly and finer.
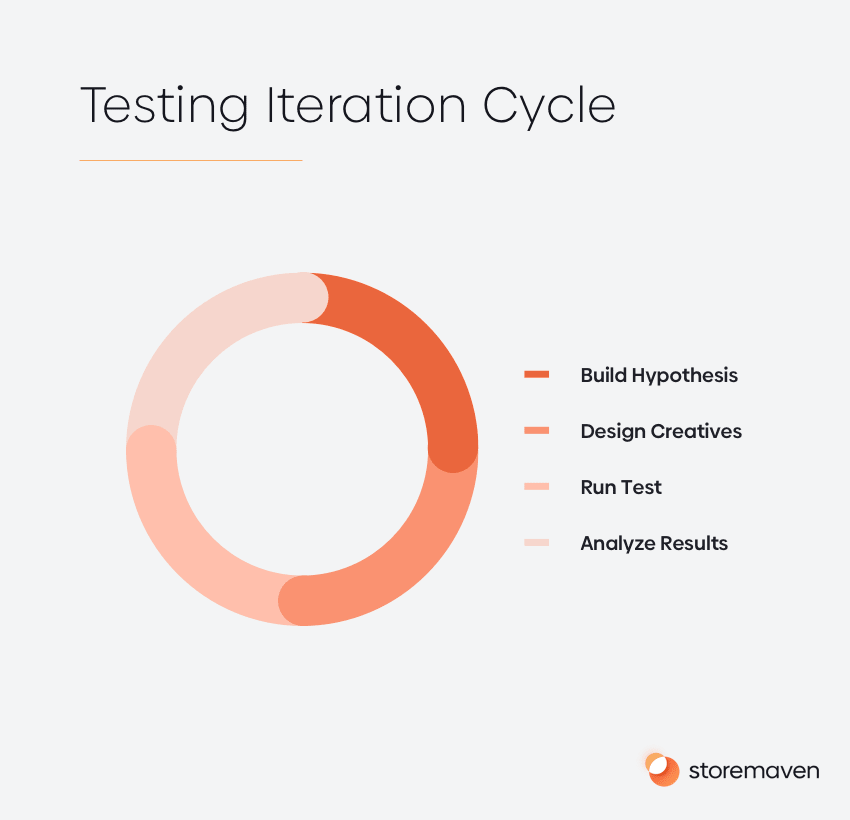
At present the bodily testing process starts, and it looks something like this:

1. Develop strong, actionable hypotheses
Equally nosotros discussed in our postal service on the best practices for optimizing Icons, developing a stiff hypothesis is the colonnade of constructive ASO testing. Hypotheses are what drives the creative design and direction of every test. Without one, yous run a risk losing relevant and valuable insights.
At the end of the day, you lot want to go into the mindset of the audience that you defined before. You demand to know which factor(s) are most disquisitional during the decision-making process and which will ultimately convince them to install your app or game.
This is what yous should build your hypotheses around. Information technology could be an of import feature to highlight, emotion to evoke, or grapheme to showcase.
Examples of weak hypotheses
- Changing the caption text font volition meliorate app conversions.
- Slightly altering the character, such as adding a hat, will bulldoze more installs.
- Subtle changes similar color swapping or irresolute the device colour will affect conversion.
As with Icon tests, weak Screenshot examination hypotheses can atomic number 82 to changes that are also subtle to make a significant impact on the performance of CVR of the app store page.
Examples of potent hypotheses
- Visitors will react more positively to a well-known character than seeing actual gameplay.
- Testing caption-text variations that emphasize different USPs will impact CVR.
- Gameplay Screenshots that include activeness and combat convert better than less exciting alternatives.
- Landscape-oriented Screenshots will convey the messages and convert amend than portrait-oriented Screenshots.
2. Blueprint a Variant
Follow our platform's design briefs to create a new, well-crafted screenshot that has a high likelihood of success.
3. Bulldoze Traffic
Once your alternate screenshots are in place, you need to bulldoze traffic to your app store page to gather information. Storemaven will help you do this affordably past monitoring different audience segments, which can reduce costs by up to fifty%.
iv. Analyze the Results
Lastly, just accept a look at Storemaven's custom analytics dashboard to evaluate the differences between your screenshot options. Using our platform, yous'll be able to hands tell which images result in college conversion rates.
Why you lot shouldn't stop at screenshot tests
It's clear that Screenshot testing should be a critical part of your ASO strategy, merely you shouldn't stop at that place. Assets like your Icon and Video tin can also greatly better your CVR and yield high returns.
One of the best ways to differentiate yourself is to create a holistic and long-term ASO strategy that incorporates all of the assets that visitors come across on your Product Page. In this way, you can truly set your app or game apart from competitors and positively impact the return on investment (ROI) of your mobile app marketing efforts.
App screenshots requirements in the iOS App Store
Crafting astonishing screenshots that grab user attending is simply the commencement pace. You also have to make sure that each image meets the technical requirements of the app store it will be posted in. Here are the guidelines for the iOS App Shop:
- Screenshots must exist taken direct in the app.
- Yous can upload a total of ten screenshots to your iOS App Store page.
- Both landscape and portrait style screenshots are immune.
- You lot must adhere to Apple's device sizes, check out our Production Page Creative Requirements guide.
In the iOS App Store, screenshots are located in the app preview section, located straight below the app proper noun, icon, and subtitle information. Users can swipe left or right to view the collection of images you've included. They tin can also click on the images to enlarge them.
App screenshots requirements in the Google Play Store
The Google Play Store has its ain requirements that you need to meet in guild to showcase screenshots on Android devices. Hither are the guidelines yous need to attach to:
- Screenshots must not include Play Store rankings, price, or marketing details.
- Y'all can upload a full of 8 screenshots to your Google Play Store page.
- Both landscape and portrait style screenshots are allowed as Google Play support various size images every bit long as they're in the accepted range.
- You lot must adhere to Google's device and file sizes.
In the Google Play Store, screenshots can be establish beneath the large, green "Install" push button and above the curt description section. Users tin swipe right and left to view all eight photos included or click on a specific image to overstate it.
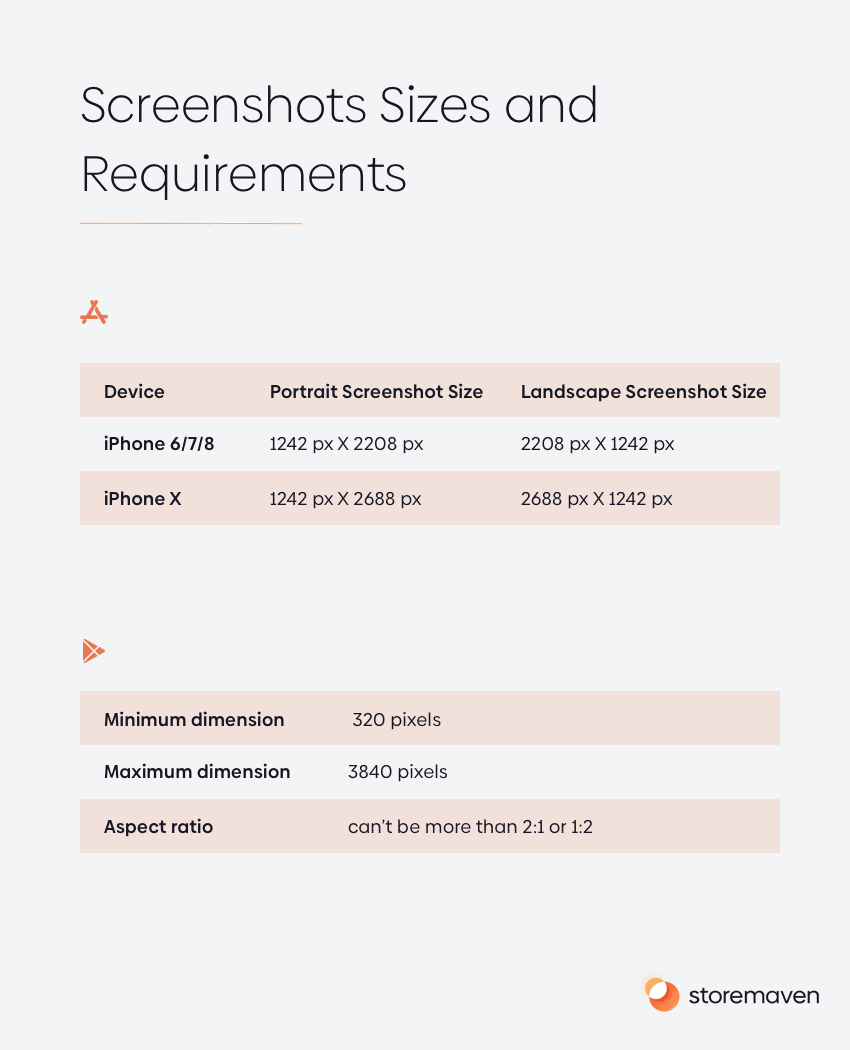
Apple App Store screenshots sizes and requirements:
iPhone 6/seven/8:
- Portrait screenshot size: 1242px X 2208px
- Mural screenshot size: 2208px Ten 1242px
iPhone 10
- Portrait screenshot size: 1242px X 2688px
- Mural screenshot size: 2688px Ten 1242px
Google Play Shop screenshots sizes and requirements:
- Minimum dimension: 320 px
- Maximum dimension: 3840 px
- Attribute ratio: Can't be more than two:1 or 1:2

Quick Tips Summary
How practice you lot optimize your app screenshot?
- Choose an app screenshot orientation (horizontal orientation oft performs better).
- Get for centre-communicable images. Utilize minimal text and avoid pocket-size details that are difficult to meet.
- Put your strongest image first.
- Follow image size guidelines for iOS and Google Play.
Wrapping upwards
Screenshots accept a significant touch on the success of your app. Without quality imagery that draws users in and enticed them to download your solution or game, your ASO efforts will likely fall flat. Fortunately, by following the tips, tricks, and best practices above, you'll be able to optimize your screenshots for college conversions.
While screenshots are of import, they aren't the only ASO factor you need to consider. To completely optimize your app folio, be sure to cheque out our guides for optimizing icons and videos.
Source: https://www.storemaven.com/academy/aso-screenshot-guide/
0 Response to "App Store Connect You Must Upload a Valid Screenshot"
Post a Comment